
Flash: An End of an Era – What You Need to Know
In 1996 Macromedia first introduced the Flash Player, developed to play videos, animations, and audio and to support enhanced interactivity in web browsers. Over the years web browsers matured and so did Flash Player, which became the most widely used plug-in to play multimedia elements on a web page.
Frequent updates to Flash Player, and increases in its usage provided hackers with an opportunity to exploit the security vulnerability of Flash and to hack systems. Soon Flash became a source of frustration for the world’s largest technology companies such as Apple, Google, and Facebook. Increases in the use of mobile devices for learning, and the maturity of HTML5 to present content over the web, have also led to a decrease in the development of content supporting Adobe Flash Player. Flash Player is not supported on mobile devices (iOS and Android). However, HTML5 is supported and has matured at a fast pace, providing an alternative platform to deliver rich multimedia content over the web.
Adobe Ending Support for Flash Player by 2020
Adobe has officially announced its intent to cease support, improvement, and distribution of the Flash Player plug-in by the end of 2020. There will no longer be updates and support for Flash Player on many browsers including Internet Explorer, Microsoft Edge, Google Chrome, and Firefox. As a result, large companies like Facebook have also announced that they will migrate their Flash-based games to open-web standards such as WebGL and HTML5.
Impact on the eLearning Industry
Flash has been used extensively in the eLearning industry to deliver rich multimedia content, from simple animations to complex interactions, over the web. It has been the choice of developers over the years to create highly interactive and engaging eLearning courses. The end of support from Adobe by 2020 will require conversion of Flash-based eLearning courses into an alternative technology, such as HTML5, to be future-ready.
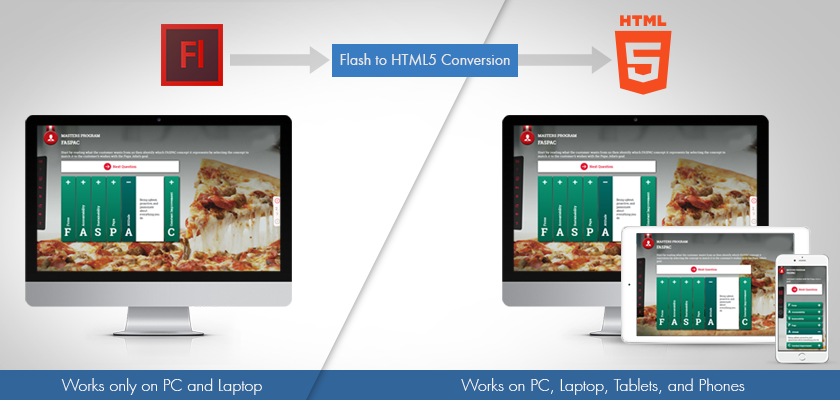
HTML5—The Best Alternative to Flash Player
Various alternative technologies such as HTML5 and WebGL are available to deliver multimedia content as well as complex learner interactivities on a web page. HTML5 is the most suitable option to convert Flash-based content and display content that is browser and device agnostic and media rich (similar to Flash). Its support for device-agnostic content and its ability to deliver audio, video, and interactivities over web browsers provides an edge over other technologies.

Tools/Technologies for HTML5 Conversion
There are many tools and technologies which can be used for the conversion of Flash-based eLearning courses to HTML5. Rapid development tools such as Articulate Storyline (3/360), Adobe Captivate (9/2017), Lectora 17, and Articulate Studio 13 offer various templates to develop eLearning courses and publish them to HTML5 format that is compatible with multiple platforms including mobile devices. However, these tools offer limited capabilities for course customization/enhancements. It is difficult to convert courses that have complex interactions such as simulations and games using these tools. Courses with simple- to medium-level interactivities can be created effectively using rapid development tools. Custom HTML5 is the best option for creating highly-interactive and engaging eLearning courses and is similar to Flash when it comes to developing complex and media-rich content.
Migrate with Enhancement
Migrating existing Flash-based courses to a HTML5 format also provides you an opportunity to enhance the learning experience. You can chunk a longer course into multiple microlearning modules. Learners cognitively engaged in a microlearning experience are more likely to deepen their retention and apply what they have learned.
Adobe Captivate (9/2017) and/or custom HTML5 can be used to migrate the existing Flash-based courses into a mobile-ready format using Responsive Web Design (RWD) principles. RWD helps enable the screens/pages of a course to adjust the screen size of the device used to access the course.
What you Need to Know to Prepare
If you have existing Flash-based content (eLearning courses/applications), we recommend you begin now planning to migrate your content to HTML5. The steps below will help you start working on a migration strategy based on your business needs and goals:
Assess your Flash content
Assess your Flash-based content to identify the types of eLearning courses and applications developed in Flash as each type of content will require a different migration strategy.
Migrate Flash content that is still valuable
Identify the eLearning courses and applications that are still in use and will be used in future. Plan to migrate them to HTML5 to support mobile devices and to make them independent from Flash Player.
Enhance the old Flash content
Enhance the old Flash content instructionally, graphically, and functionally and re-develop it using current rapid development tools/custom HTML5 to make it future-ready, engaging, and intuitive for learners.
New Content Development
Take a step toward developing your new content using HTML5 only. This will ensure greater usability demands are meet resulting in cost savings and compatibility with all modern browsers across operating systems.
Assess/Revisit IT (infrastructure) and Users’ System Configuration
HTML5 is best suited for web-kit browsers and not for legacy browsers such as IE 8. In order to prepare your organization for future-ready content, you should plan for upgrading your end users’ minimum system requirements and infrastructure as well.
Assess LMS
There are many organizations still using old LMS’s that are not fully compatible with HTML5. You should plan to either upgrade your LMS or start using an LMS that offers mobile compatibility.
Source files in place
Plan to identify and keep all the media assets along with their source files of existing courses in place; otherwise, much effort is required in re-creating those assets, resulting in increased time to migrate courses.
Piloting and User Experience
A better way to approach migration and evaluate success is conducting a pilot to obtain user experience feedback. This will help target the development approach to be considered—using rapid development tools, custom HTML5, or design strategy (responsive or adaptive).
Financial Aspect
Assess your budget for the migration and evaluate it against the business value that the migration will bring to the organization. The investment will yield scalability and longevity.
Conclusion
By the end of 2020 Adobe will cease its support and distribution of Flash Player so it is time to plan to migrate your content to a tool that will maintain your content into the future. The trend of using mobile devices (tablets and smartphones) in corporate learning and education is increasing at a rapid pace, which makes it a necessity to migrate your existing Flash-based content as soon as possible. In addition, this offers you the opportunity to review your existing content, decide what is still appropriate, and refresh the content as needed.
Have flash content to be converted to HTML 5? Please visit our page to view the infographic and see the 6 Steps for transforming, improving and delivering training content across all channels, platforms, and time.
Learn more about the comprehensive content development services, product management services, production services, consulting services, customer support services, offered by AptaraCorp.com.






No Comments